The Widget Designer automatically assigns colors and provides the following options for manipulating the colors:
- Single Color: Selecting a specific color for all values
- Range: For selecting a range of colors
- Conditional: For defining colors based on conditional data
Single Color
- Click on a color in the Widget Designer Data Panel to display the color picker window.
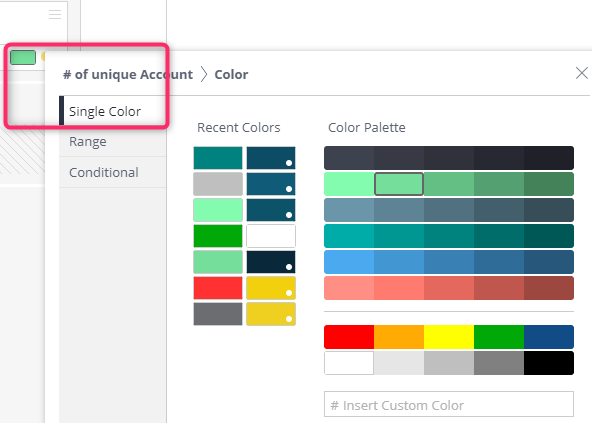
- Select the Single Color tab
- Select a color and click “OK”
Note: To select a custom color that does not exist in the palette, enter a hexadecimal value into the “#Custom” field

Range of Colors
- Click on a color in the Widget Designer Data Panel to display a color picker window.
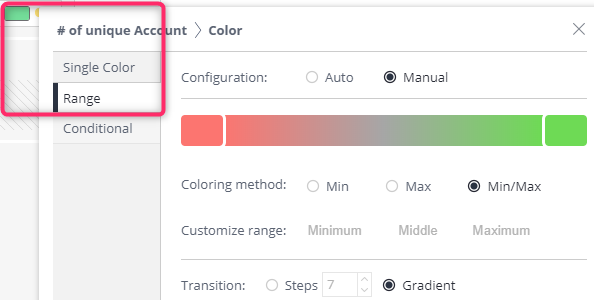
- Select the Range tab
- By default, the range configuration is set to ‘Auto’ which automatically assigns a color range. Select Manual to manually configure the color range.
Left/Right Colors: Click the color rectangles at the right and left to change the start and end of the range
Coloring Method: Selecting Min/Max will display the full color range. Selecting Min will display all colors between the minimum and middle values, and higher than the middle value will be gray. Selecting Max will display between the middle value and the maximum value, while all other values will be displayed in gray.
Customize Range: By default, the color range is set to match the minimum and maximum values of the data. Instead, you can manually set a minimum, middle, and maximum value.
Transition: Select Steps to define a distinct number of colors in the range. Select Gradient for a linear color range.
- Click “OK”